Каркас для сайта

Давайте, для начала, разберёмся с тем, а что, собственно, такое «каркас сайта». В моём понимании, это, прежде всего, основа (основание), на которой всё держится. В данном случае, на каркасе будет держаться сайт. К этому каркасу мы сможем прикреплять картинки, тексты, таблицы и т. д.
Ну, вот мы и добрались с вами до самого интересного. В этой статье, мы будем делать каркас для нашего сайта SocialSMM.ru. Для этого нам понадобится знание языка HTML.
Мы с вами будем делать табличный каркас (существуют и другие виды каркаса). Начнём! Я сделал таблицу из 1 столбца и 4 строк:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Как создать сайт</title>
</head>
<body>
<table width="100%" border="1">
<tr>
<th scope="col"> </th>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td> </tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
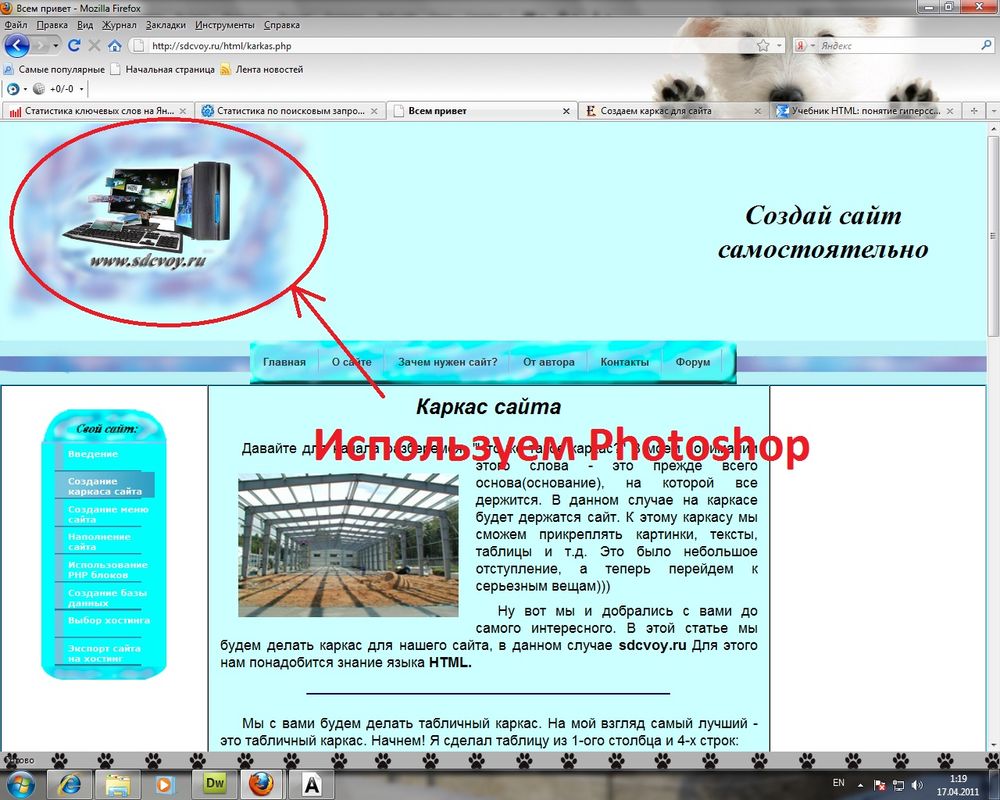
Далее, в верхней строке таблицы, мы вставим ещё одну таблицу, состоящую из 1 строки и 3 столбцов. Логотип, который вы видите в левом верхнем углу этого сайта, находится в первом столбце.

Сразу скажу, что картинку с компьютером я нашёл в Интернете. Подредактировал в Photoshop, в нём же написал и наложил эффекты на надпись названия сайта. Немного поработал кисточкой, объединил слои и вуаля: логотип готов! Здесь нет ничего сложного. Немного поработайте в Photoshop и, я уверен, у вас получится намного лучше, чем у меня (я не художник, увы).
Весь HTML-код для нашего каркаса сайта будет следующим:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Документ без названия</title>
</head>
<body>
<table width="100%" border="1">
<tr>
<th scope="col"><table width="100%" border="1">
<tr>
<th width="36%" height="407" scope="col"><img src="file:///Z|/home/socialsmm.ru/www/img/shapka_saita.jpg" width="332" height="396"></th>
<th width="33%" scope="col"> </th>
<th width="1%" scope="col"> </th>
</tr>
</table></th>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
Этот HTML-код помещаем в файл «index.html». Каркас для сайта почти готов. Осталось его немного подредактировать и изменить цвет фона для нашего сайта с помощью внешней таблицы стилей CSS.
Я думаю, что вы, дорогие читатели, уже познакомились с CSS и поняли, какой это мощный инструмент для разработки сайта. Многие из вас скажут мне, что я использовал не табличный каркас для сайта, а блочный. Но смею вас заверить, что время не стоит на месте, а двигается вперёд. И сайт меняется. Поэтому на рисунках вы можете видеть старые скриншоты сайта. То, каким он был в самом начале своего развития. Я не стал менять статью: хочу чтобы вы посмотрели, как создавался сайт.
Каркас для этого сайта сделан. Осталось сделать меню для сайта и заняться заполнением самого сайта. Чем мы и займёмся в следующих статьях.
Комментарии
Наши соцсети: