Создание меню навигации для сайта

Для того, чтобы было удобно перемещаться по сайту, нужна навигация, которую я сделал использовав скрипты HTML и CSS. В результате моей работы, вы можете видеть 2 типа меню (вертикальное и горизонтальное). А теперь постараюсь рассказать о тех задачах, которые, как мне кажется, должно выполнять меню для сайта:
- Удобность в использовании;
- Должна быть создана навигация по всем разделам сайта;
- На каждой странице сайта должен быть выход на главную страницу;
- Переход на любую страницу сайта максимум в 3 клика.
Здесь я постараюсь максимально изложить материал по созданию меню сайта. Приготовьтесь: у многих могут возникнуть сложности. У меня, по крайней мере, они возникали. Итак начнём!
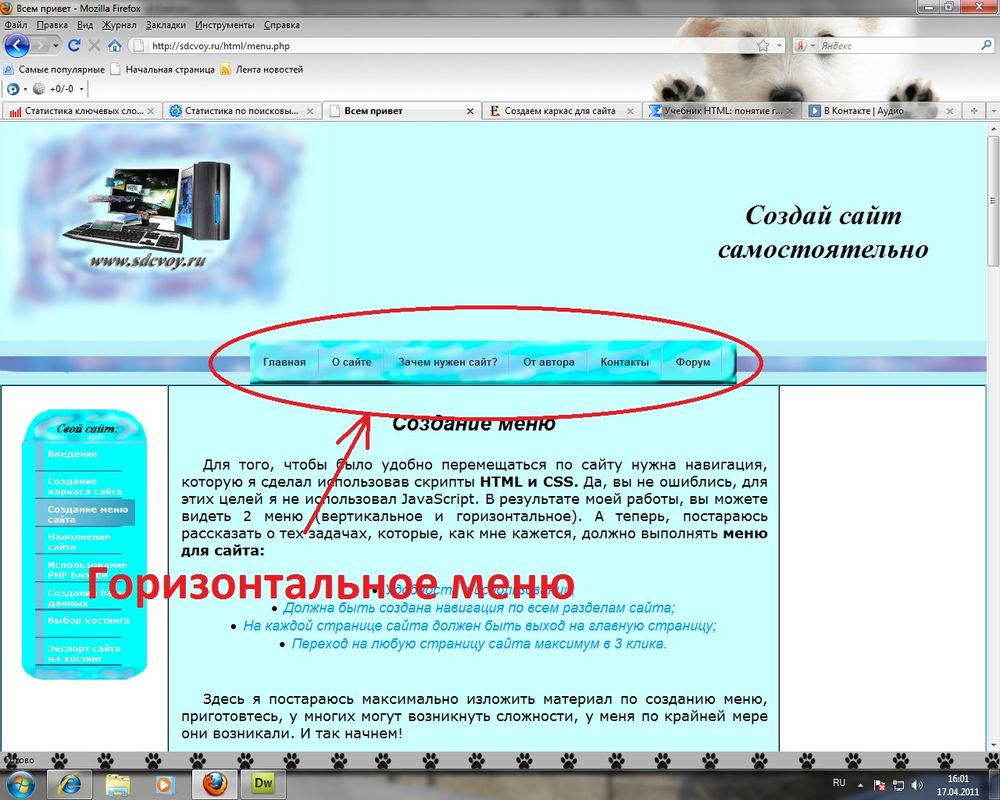
Первым делом, я поведаю вам о том, как сделать горизонтальное меню навигации.

Сначала пишем скрипт в таблице стилей:
#navigation {
width: 560px;
height: 50px;
margin: 0;
padding: 0;
background-image: url(img/gor_menu.jpg);
background-repeat: no-repeat;
background-position:center;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation ul li {
display: inline;
margin: 0px;
}
#navigation ul li a {
height:28px;
display: block;
float: left;
color: #333333;
text-decoration: none;
font-family: Arial;
font-size: 12px;
font-weight: bold;
background-image: url(img/menu_separatorline.jpg);
background-repeat: no-repeat;
background-position: right center;
padding-top: 17px;
padding-right: 15px;
padding-bottom: 0;
padding-left: 15px;
}
#navigation ul li a:hover {
color:#FFF;
background-image: url(img/button_hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
#navigation ul li#active a {
background-image: url(img/button_hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
Не пугайтесь: ничего страшного в этом коде нет. Чтобы вам было понятней, напишу-ка я сразу HTML-код для данного меню:
<div id=navigation>
<ul>
<li><a href= "../index.html">Главная</a></li>
<li ><a href="#">О сайте</a></li>
<li><a href="#">Зачем нужен сайт?</a></li>
<li><a href="#">От автора</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Форум</a></li>
</ul>
</div>
Как видите, мы имеем дело со списком, который без таблицы стилей ничего путного из себя не представляет. Оператор «div» вызывает переменные из внешней таблицы стилей CSS. Далее наш список преображается и превращается в симпатичное, на мой взгляд, горизонтальное меню.
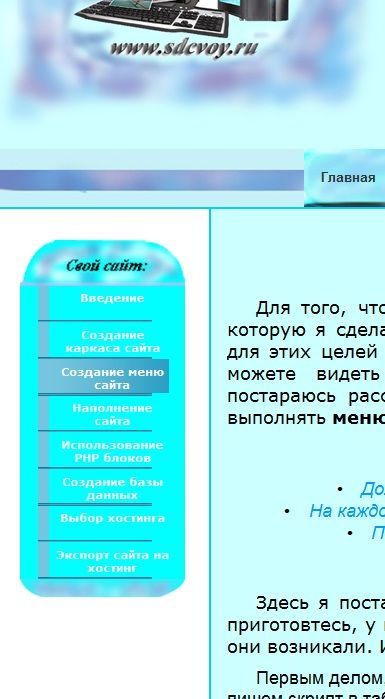
С горизонтальным меню, более менее, разобрались. Дальше, чтобы вы лучше разобрались, я вам расскажу о создании вертикального меню.

Вы можете увидеть его в левой части страницы. Для начала, сделаем каркас для нашего меню. Он будет иметь следующий вид:
<div id="menu">
<div id="menubody">
<ul id="menulist">
<li ><a href="vvedenie.html">Введение</a></li>
<li ><a href="karkas.html">Создание каркаса сайта</a></li>
<li id="active"><a href="menu.html">Создание меню сайта</a></li>
<li><a href="#">Наполнение сайта </a></li>
<li><a href="#">Использование PHP блоков</a></li>
<li><a href="#">Создание базы данных</a></li>
<li><a href="#">Выбор хостинга</a></li>
<li><a href="#">Экспорт сайта на хостинг</a></li>
</ul>
</div>
<div id="menubottom"></div>
</div>
Теперь нужно немного разъяснить, что к чему. Дальше, я думаю, вы сами со всем разберётесь:
<div id="menu"> ...</div> — содержит всю структуру меню. В него же будет вставляться верхнее изображение для меню, которое я подготовил заранее в Photoshop.
<div id="menubody"> ...</div> — тело меню, содержит неупорядоченный список. В него будет вставляться изображение, которое будет повторяться по вертикали и создавать фон меню. Может быть, я выбрал слишком яркие тона. Но, на мой взгляд, они не режут глаз.
<ul id="menulist"> ...</ul> — содержит каркас самого меню.
<li> <a href="#">Создание меню сайта</ a> </li> — это одна из позиций меню, где в «a href="#"» нужно будет вставить необходимую ссылку.
<div id="menubottom"> </ div> — содержит нижнюю часть меню.
А вот такой, собственно, будет скрипт в нашей таблице стилей CSS:
div#menu {width:144px; background:url(img/menu_1.jpg) top no-repeat; padding-top:40px;} div#menubody { background:url(img/menu_2.jpg) repeat-y; padding-left:15px; } div#menubottom {height:16px; background:url(img/menu_4.jpg) bottom no-repeat;} ul#menulist {width:100px; list-style-type:none;} ul#menulist li {height:32px; background:url(img/menu_3.gif) bottom repeat-x;} ul#menulist a {width:100px; height:25px; border-left:#75c5de 10px solid; font:bold 10px Verdana, Arial, sans-serif; color:#ffffff; text-decoration:none; padding:5px 0 0 5px; display:block !important; display:inline-block;} ul#menulist a:hover {background:url(img/menu_5.jpg) left repeat-y ; color:#000} ul#menulist #active a {background: url(img/menu_5.jpg) left repeat-y;}
Думаю, что вам не стоит объяснять код CSS меню. Если что-то не понятно, вы можете всегда спросить или изучить CSS.
Оба типа меню готовы. Заметьте, что в этих меню мы не использовали JavaScript. Это, скорее, "плюс" при индексации нашего сайта поисковиками. Ну, уж точно не "минус". Т. к. поисковики не индексируют JavaScript. Хотя, на данный момент, поисковик Google уже начинает его распознавать.
Вы уже, наверное, давно заметили, что менюшек на сайте больше, чем две штуки, и эти меню имеют другую структуру, нежели чем в предложенной статье. Статью я редактировать не стал, потому что создание других меню требует больших знаний в области CSS. Но создание этих меню для сайта, описание которых даётся выше, я думаю, поможет вам в создании каких-то своих меню.
Осталось наполнить странички нашего сайта контентом и можно будет смело сказать, что полдела сделано. Но об этом я расскажу в следующей статье.
Комментарии
Наши соцсети: