Введение: Программы для создания сайта

Как вы уже догадались, в этой статье речь пойдёт о программах для создания сайта. Вернее, о программах, которые использовались для создания этого сайта. Скачать или приобрести их можно в Интернете. Я не поклонник пиратских версий программ и, на вашем месте, приобрел бы лицензию на некоторые из них. Но, опять же, это ваш выбор.
Давайте немного отвлечёмся. Для начала я расскажу вам о выборе доменного имени для сайта. Здесь нужно запомнить несколько простых правил:
- Доменное имя должно быть коротким;
- Имя должно максимально сочетаться с тематикой сайта;
- Доменное имя должно быть запоминающимся;
- Уважайте другие сайты: выбирайте доменное имя, не похожее на имена популярных ресурсов с такой же тематикой.
Для своего сайта, я выбрал доменное имя SocialSMM.ru. Как видите, оно не противоречит основным правилам выбора.
Программы для создания сайта
Вот те инструменты, которые понадобятся вам для создания сайта:
- Локальные серверы PHP и MySQL;
- Программа для редактирования HTML, CSS и PHP-кода;
- Программа для редактирования графических изображений;
- Основные браузеры.
Рассмотрим их подробнее. Для создания этого сайта, я использовал пакет «Денвер». Этот пакет предоставляется бесплатно. Инструкции по его установке вы можете найти на офицальном сайте: http://www.denwer.ru/. Ещё об установке и настройке «Денвера» подробно писал Андрей Морковин.
Теперь выберем редактор кода. Многие веб-программисты советуют новичкам пользоваться обычным «Блокнотом», чтобы закрепить знание языка HTML. Но можно воспользоваться мощным редактором Adobe Dreamweaver. Просто отличный редактор, который облегчает жизнь и вы поймёте, почему. Хотя, можете выбрать другой редактор (например, HomeSite или ещё какой-нибудь). Это выбор каждого. Но мой взгляд остановился на Adobe Dreamweaver.
Какой же сайт может обойтись без графики? Редактором графических изображений для этого сайта стал Adobe Photoshop. С другими я просто не знаком. Только слышал название ещё одного редактора — Corel Draw. Можете «поюзать». Говорят хороший!
Надеюсь, вы немного изучили HTML и CSS, чтобы начать делать свой сайт. Для начала, нам понадобится настроить Adobe Dreamweaver. Перед настройкой Adobe Dreamweaver, убедитесь, что пакет «Денвер» у вас уже установлен и настроен правильно. Поехали!
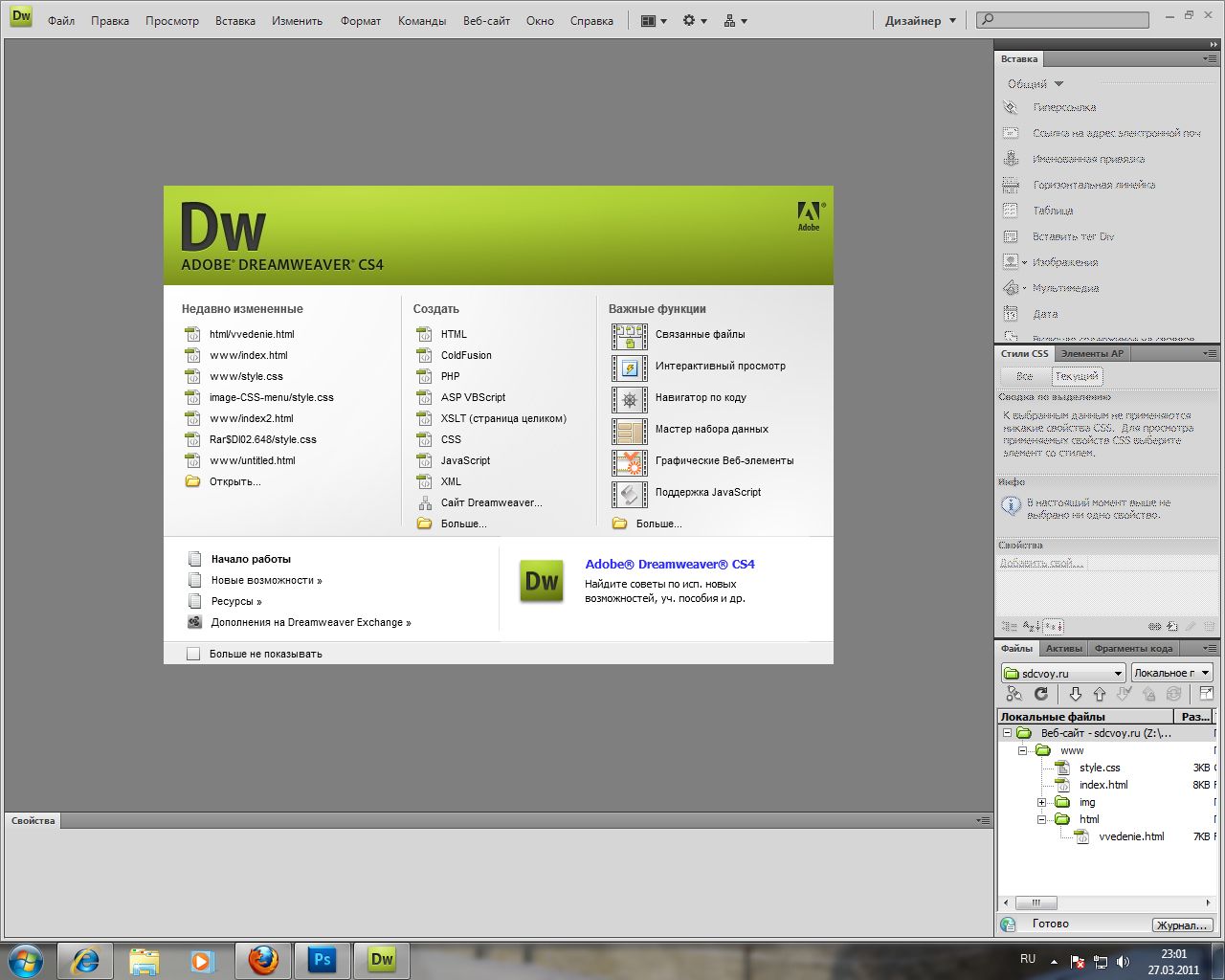
Первым делом, загружаем программу:

Отлично! Наш Adobe Dreamweaver запустился. Полдела сделано (шутка). Впереди нас ждёт много работы, ведь мы с вами делаем сайт, а не «лажу» какую-нибудь!
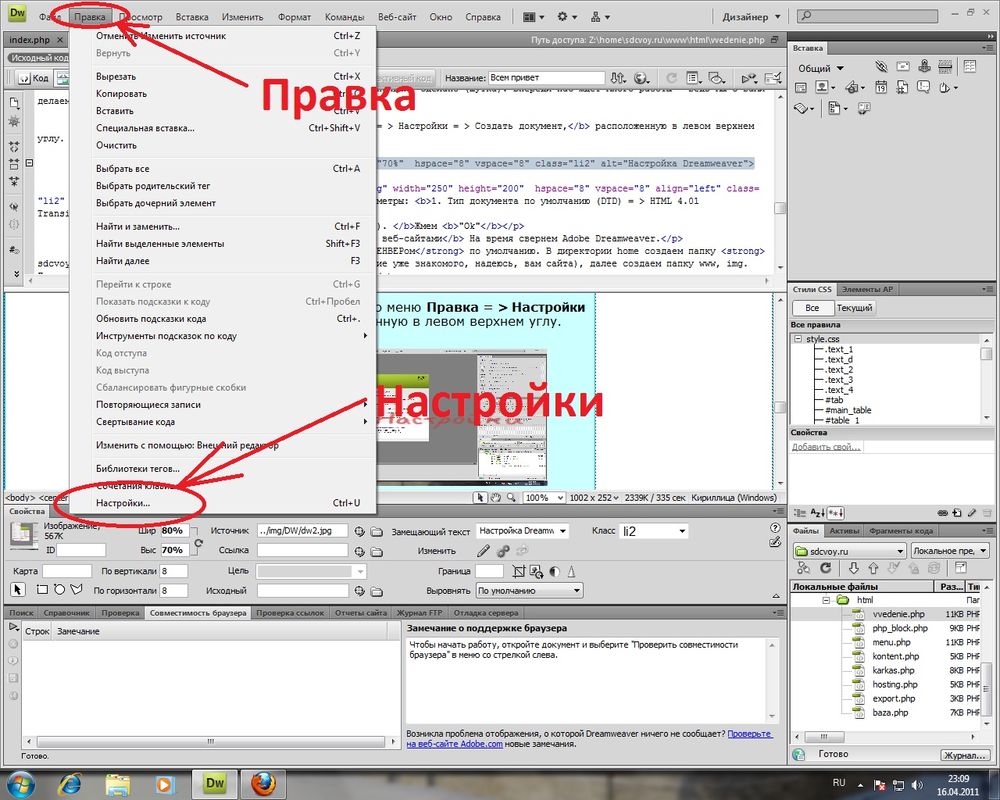
Далее нажмите вкладку верхнего меню «Правка = > Настройки = > Создать документ», расположенную в левом верхнем углу.

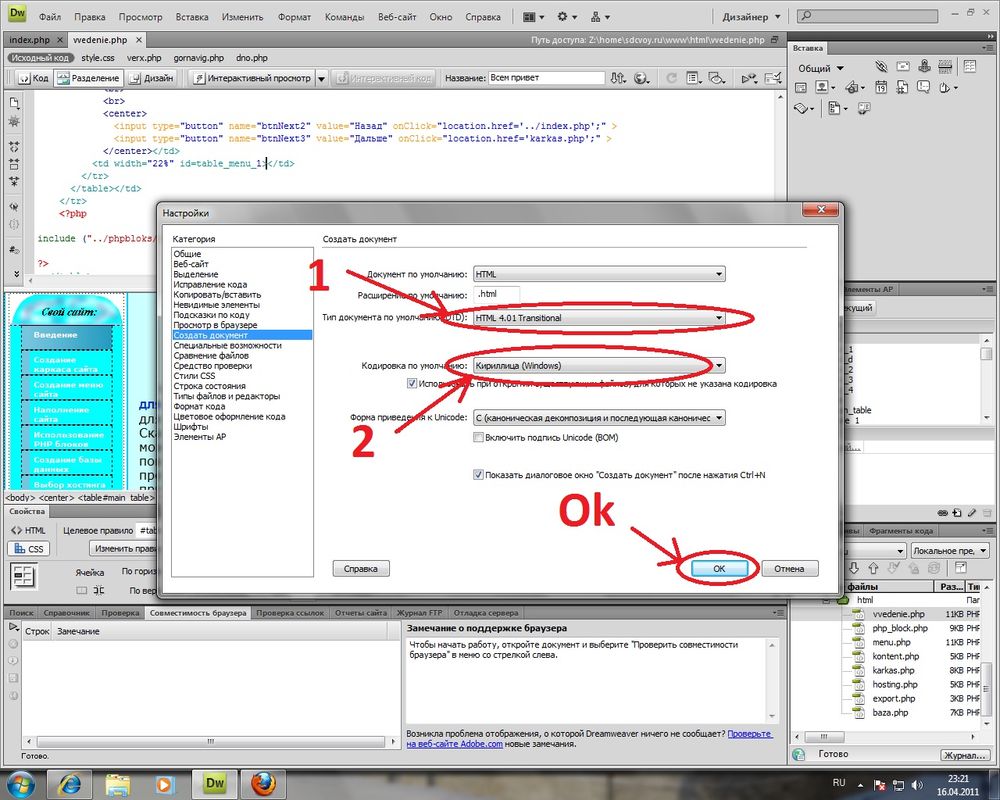
В открывшемся окне, нужно поставить следующие параметры:
- 1. Тип документа по умолчанию (DTD) = > HTML 4.01 Transitional;
- 2. Кодировка по умолчанию = > Кириллица (Windows).
Жмём «Ok».

Далее открываем вкладку «Файлы = > Управление веб-сайтами». На время свернём Adobe Dreamweaver.
Заходим на локальный диск «Z», созданный «Денвером» по умолчанию. В директории «home» создаём папку с названием вашего сайта ( в моём случае — «socialsmm.ru», как вы уже догадались, это будущее название уже знакомого, надеюсь, вам сайта). Далее создаём папки «www», «img». Должно получиться следующее: Z:\home\socialsmm.ru\www\img.
Открываем свёрнутый Adobe Dreamweaver. Нажимаем «Создать = > Site». Откроется окно:

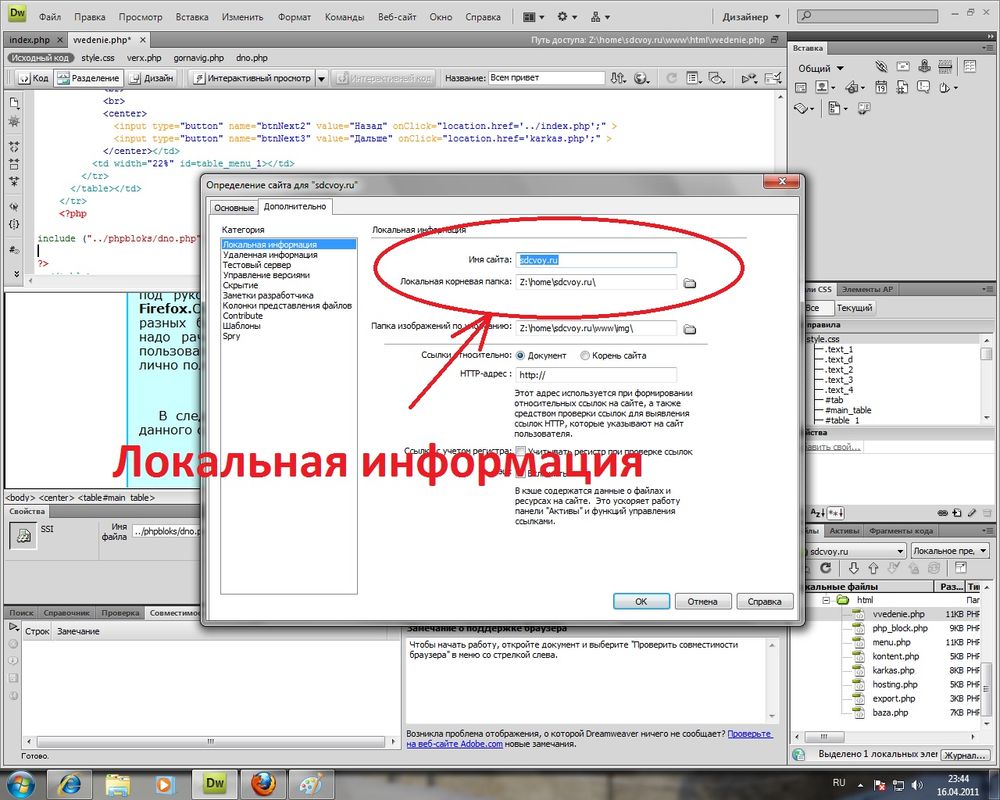
Далее, на вкладке «Локальная информация», вводим данные для нашего сайта:
- Имя сайта: socialsmm.ru;
- Локальная корневая директория: Z:\home\socialsmm.ru\www\;
- Папка изображений по умолчанию: Z:\home\socialsmm.ru\www\img\.
Нажимаем «Ok». Далее нажимаем вкладку верхнего меню «Файл = > Создать = > HTML = > Создать».
Продолжим. Нажимаем «Файл = > Сохранить как...» и сохраняем в папке «Z:\home\socialsmm.ru\www\» под именем «index.html».
Перезапускаем «Денвер». Запускаем любой браузер и вводим в адресной строке доменное имя для сайта, в данном случае «https://socialsmm.ru». Чуть не забыл, в Adobe Dreamweaver нужно прикрепить таблицу стилей. Для этого делаем следующее:
- Создаём новый файл style.css в следующей директории: Z:\home\socialsmm.ru\www\;
- В правом верхнем углу окна программы жмём правую кнопку мыши и выбираем «Присоединить таблицу стилей»;
- Вводим адрес сохранённой таблицы стилей.
В браузере должен отобразиться наш (ваш) будущий сайт. Пока на нём ничего нет, но в скором будущем мы наполним его текстом, рисунками, сделаем меню и много других интересных вещей.
Что касается основных браузеров, то желательно, чтобы у вас под рукой всегда были: Internet Explorer, Opera и Mozilla Firefox. Они понадобятся для просмотра сайта. Ведь в разных браузерах сайт может отображаться по-разному. Надо расчитывать, что сайт должны увидеть большинство пользователей, поэтому все три браузера должны быть у нас. Я лично пользуюсь Mozilla Firefox.
В следующей статье мы поговорим о создании каркаса для данного сайта.
Комментарии
Наши соцсети: